[WebAPIs] navigator.sendBeacon
tags: analytics
重點摘要
- 適合用在傳送 analytic events 給 server
- 和 XMLHttpRequest 或 Fetch API 不同,瀏覽器會確保網頁 unload 前發送並完成 beacon request
- 使用的是 POST request
不適合使用的時機:
- 不是使用 POST
- 需要等待 server response
- 需要修改發出請求的某些屬性,例如,Headers、Credentials、Mode 等等
如果碰到上面這些情況而無法使用 sendBeacon API 時,可以考慮使用 fetch() API 搭配 keepalive 的屬性來達到相似的效果,但要留意 fetch 搭配 keepalive 在不同瀏覽器的支援度。
// 如果瀏覽器成功把請求放入 queue 中,則會回傳 true,否則回傳 false。
sendBeacon(url, data);
監聽 visibilityChange 事件,並在 visibilityState 是 hidden 時把事件送出是最 reliable 的:
// 來源:https://developer.mozilla.org/en-US/docs/Web/API/Navigator/sendBeacon
document.addEventListener('visibilitychange', function logData() {
if (document.visibilityState === 'hidden') {
navigator.sendBeacon('/log', analyticsData);
}
});
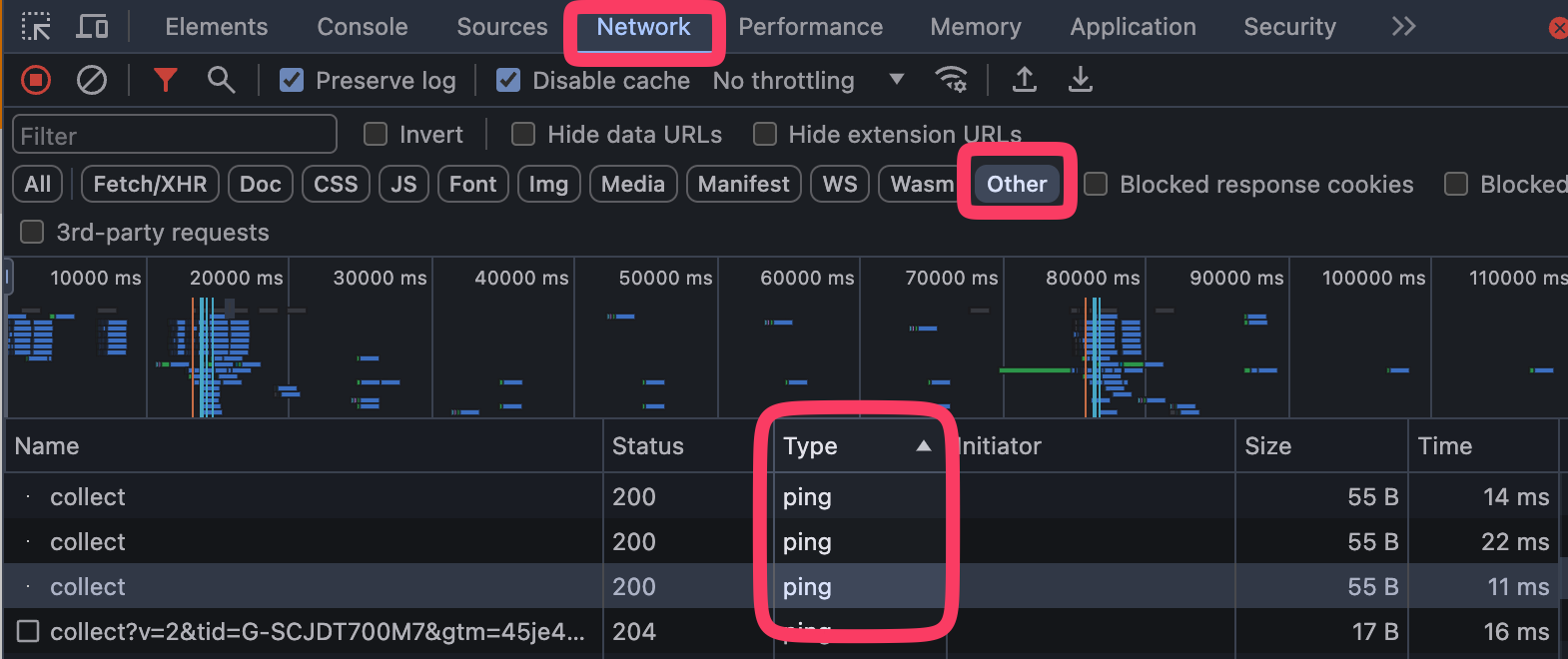
使用 sendBeacon 送出的 event,可以在 Network 的 Other Tab 中才看得到,它的 Type 會是 Ping: