[note] Line Chatbot
前置設定
申請帳號
- Line Business Center: 申請帳號。
- 帳號清單:可以檢視已經申請過的帳號。
- Line@ Manager:Bot 和帳號相關的設定必須在這裡設定。
- 刪除帳號 @ Line@ Manager
- Line Bot Developer:取得 channel ID, Secret, Token, 並設定 Webhook URL。
基本設定
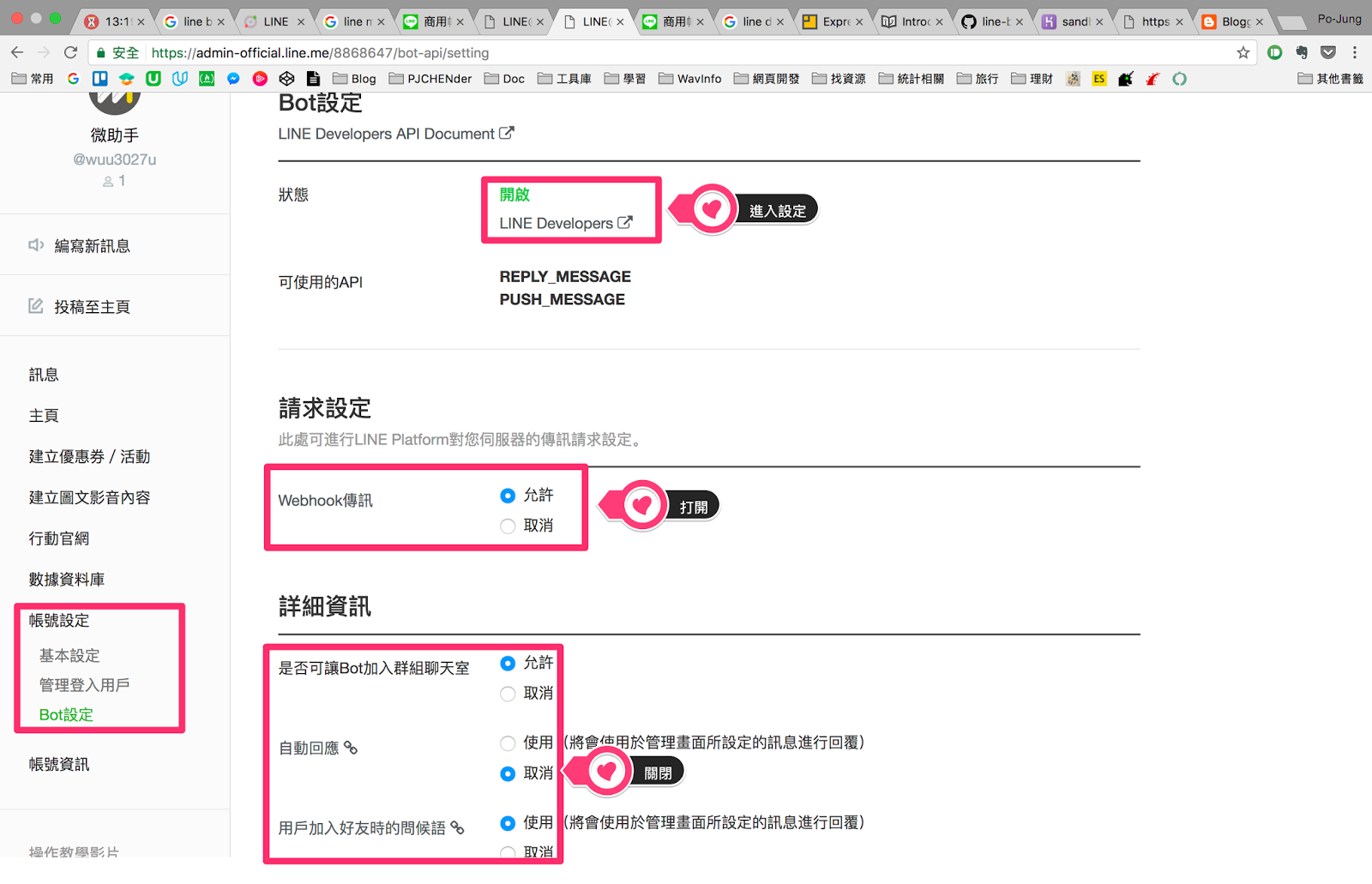
基本設定必須從 Line@ Manager 進入:

BOT 設定
點選 LINE Developers 可以進入 LineBot 的其他設定(Line Bot Developer):

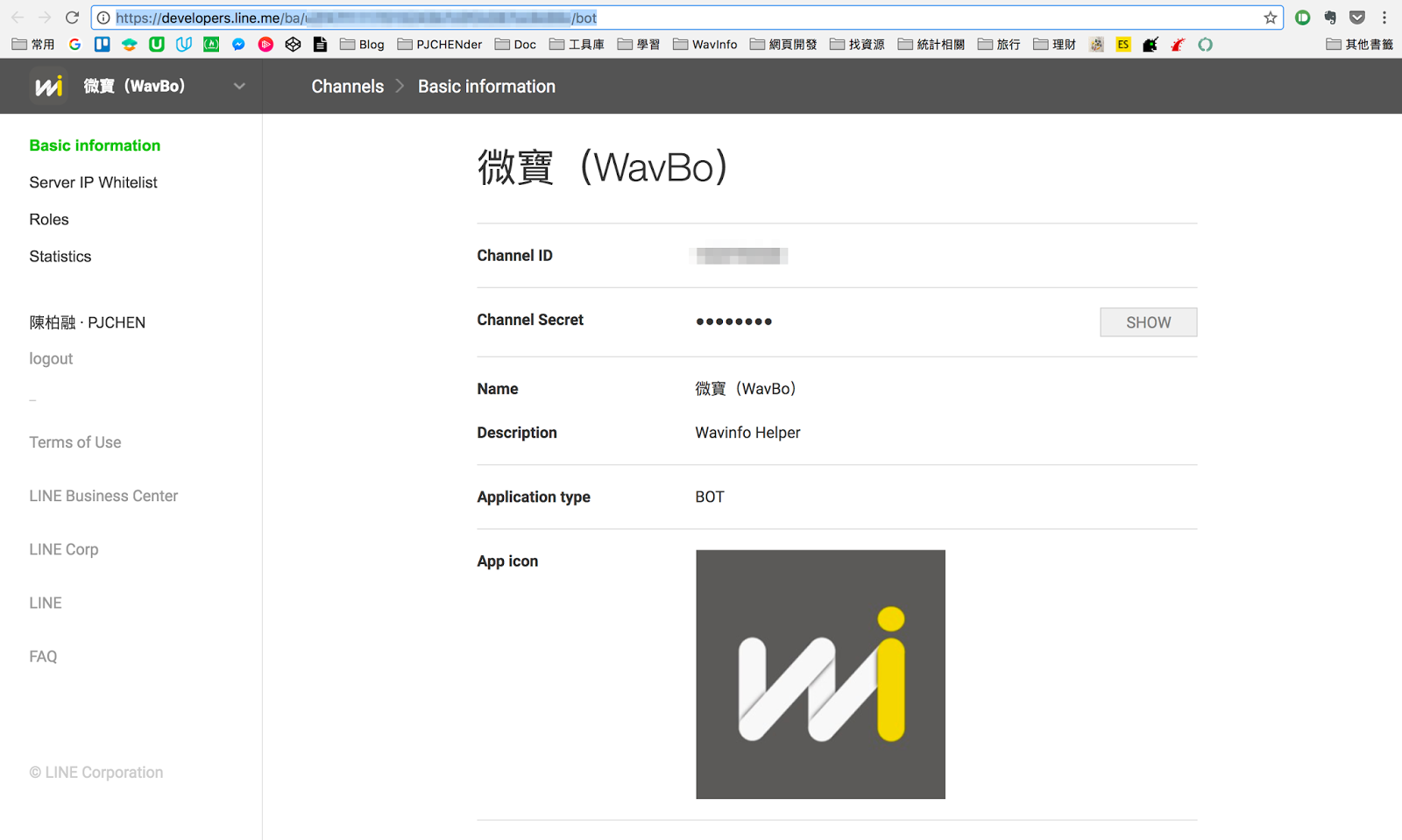
LineBot Developer 設定
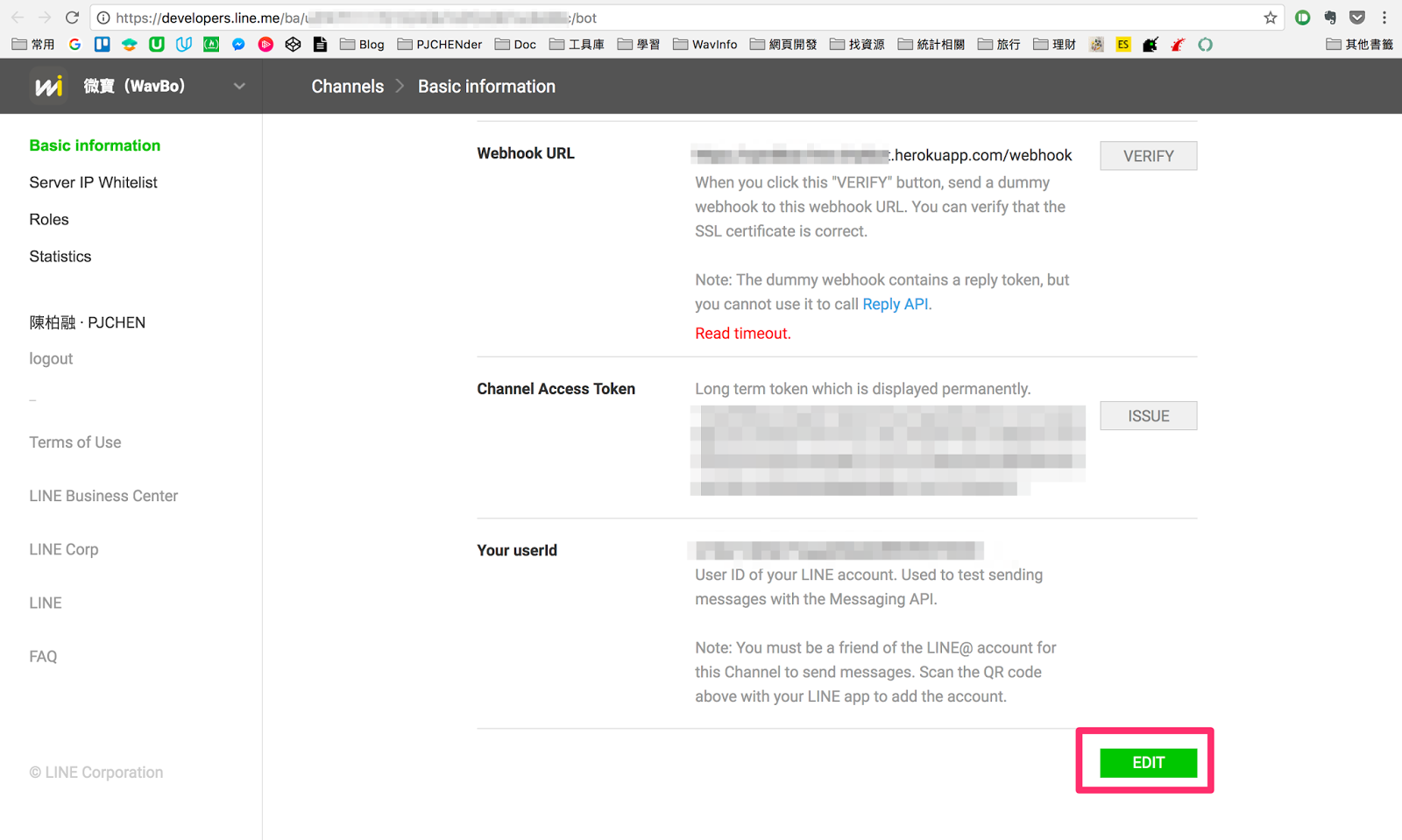
進入 Line Bot Developer 後可以取得 channel ID, Secret, Token, 並設定 Webhook URL

如果要進行設定,找到右下方的 EDIT:

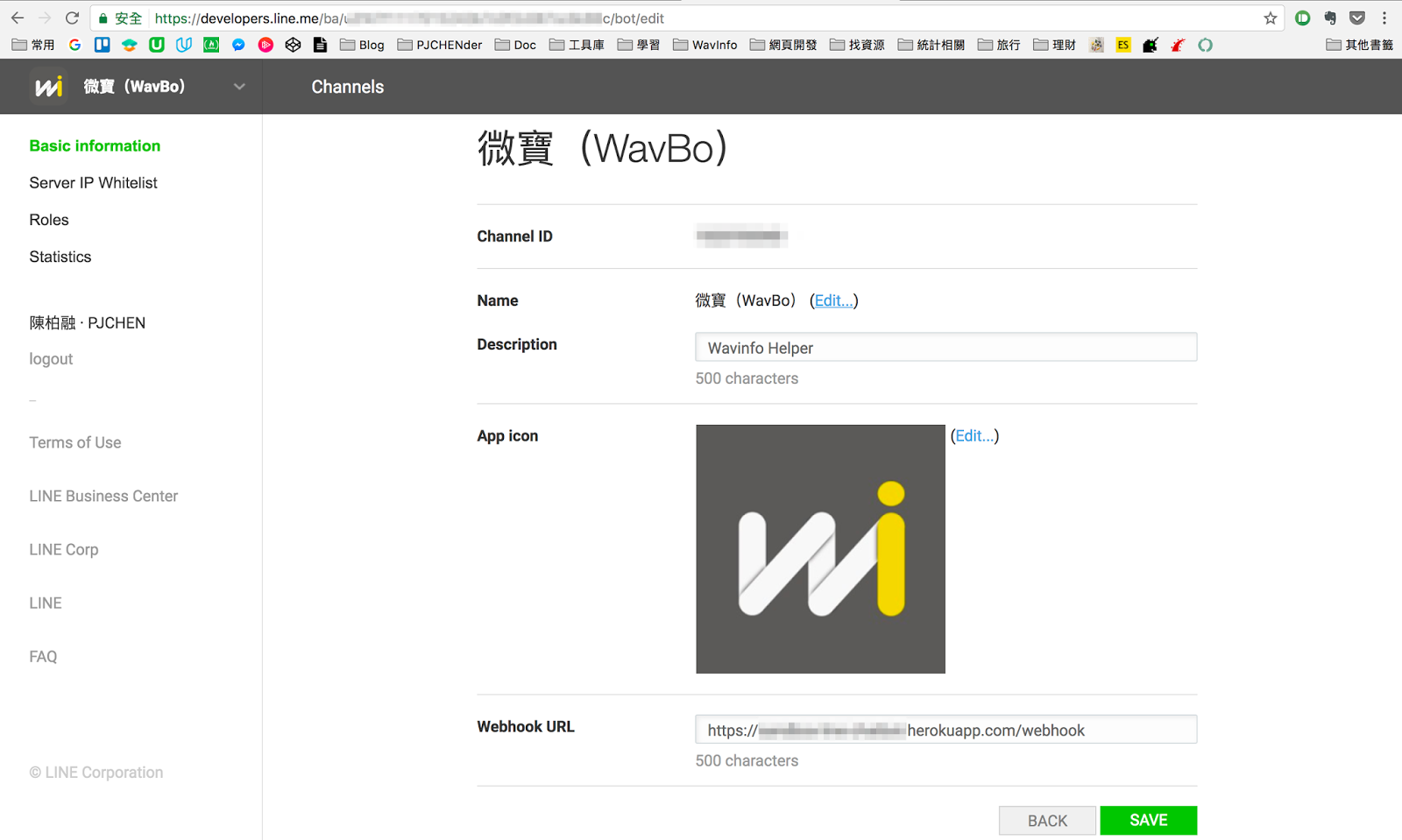
可以編輯 LineBot 名稱、描述、ICON、Webhook URL:

- Line Bot Developer:可以取得 channel ID, Secret, Token, 並設定 Webhook URL
Webhook Developer 設定
在 Line Bot Developer 中,除了取得相關驗證的權杖外,很重要的是要設定 Webhook URL,這裡設定的 URL 必須和 Express 中設定的路由相同,例如按照範例,設定的路由是在 /webhook,那麼 Webhook URL 就要設成 https://domain.herokuapp.com/webhook:
// ./app.js in Express
app.post('/webhook', line.middleware(config), (req, res) => {});
安裝 npm
有兩個套件可以選擇,其中官方的是 @line/bot-sdk,但是測試時一直會回傳 500 internal server error,所以最後還是使用很多人使用的 linebot 這個套件:
npm install @line/bot-sdk
npm install linebot
linebot @ npm
參考��資料
-
Frequently asked questions about LINE bots @ Line Github
-
API Reference @ Line Dev Doc
-
Line Bot SDK NodeJS @ Official SDK
-
Messaging API @ Line Developers
-
Line Bot 實戰(原理篇) @ OXXO
-
Line Bot 實戰(聊天篇) @ OXXO