[note] Playwright
Scripts
建議可以安裝 Playwright Test for VScode。
- UI mode(
--ui)可以手動執行每一個不同的 test case,並檢視對應的測試程式碼和 trace
# init playwright project
npm init playwright@latest
# run testing
npx playwright test # 用 headless mode
npx playwright test --project=chromium # 指定瀏覽器
npx playwright test --headed # 實際開啟瀏覽器
npx playwright test example.spec.ts # 只執行特定的測試檔案
npx playwright test -g "has title" # 只執行特定的 test case
npx playwright test --ui # 啟動 UI mode
npx playwright test --trace on # 在最終的 report 中顯示 trace 的報告(snapshot + log)
npx playwright test --debug # 啟動 debug mode,可以一步一步執行測試
# show testing report
npx playwright show-report
Hooks
test.beforeEach();
Locators
test('locator syntax', async ({ page }) => {
await page.getByText('Hello').click();
await page.locator('input').first().click();
await page.locator(':text("Hello")').click();
await page.locator(':text-is("Hello World")').click();
});
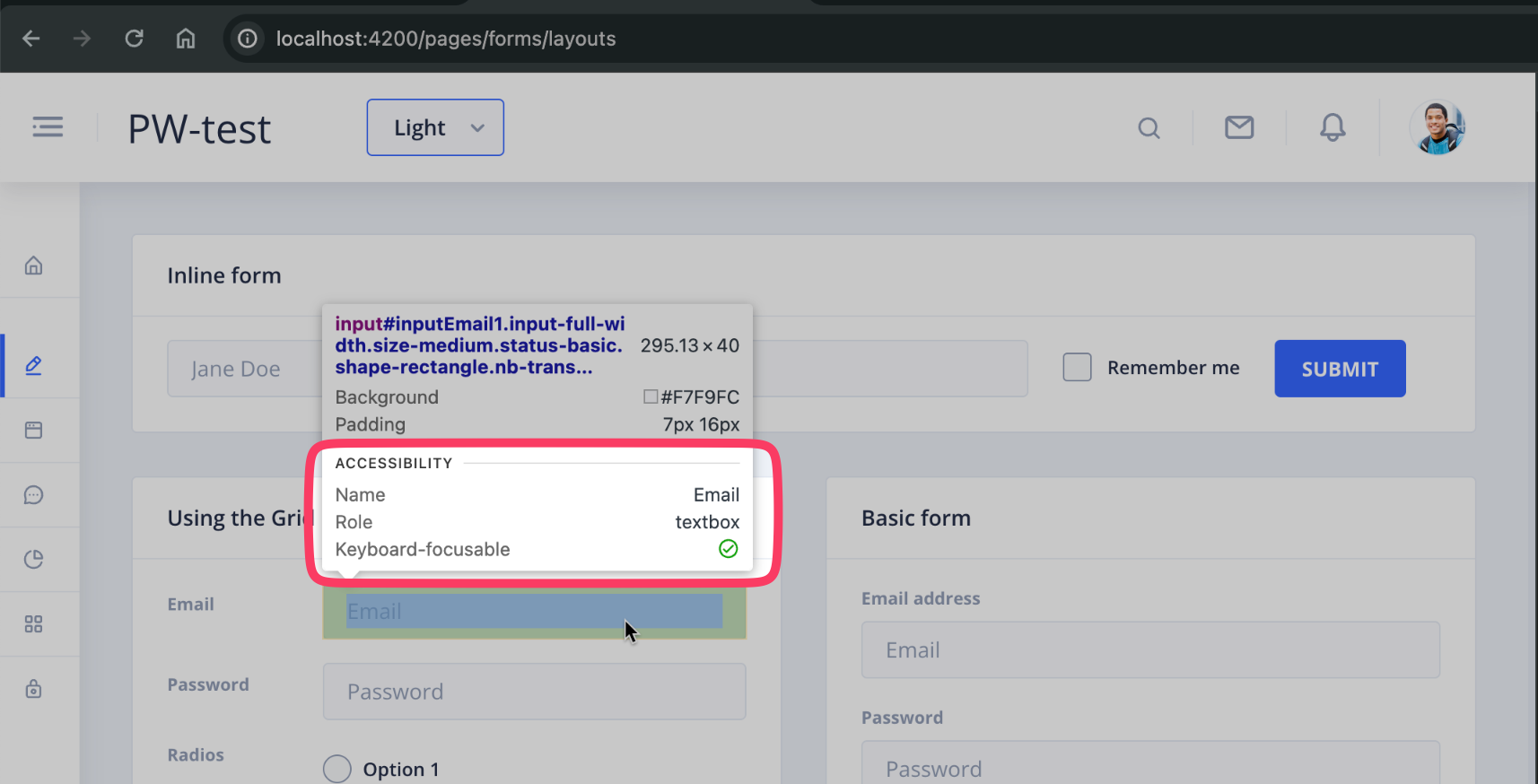
透過 Chrome 的 Devtools 即可看到對應的 role 和 name:
test('user facing locators', async);